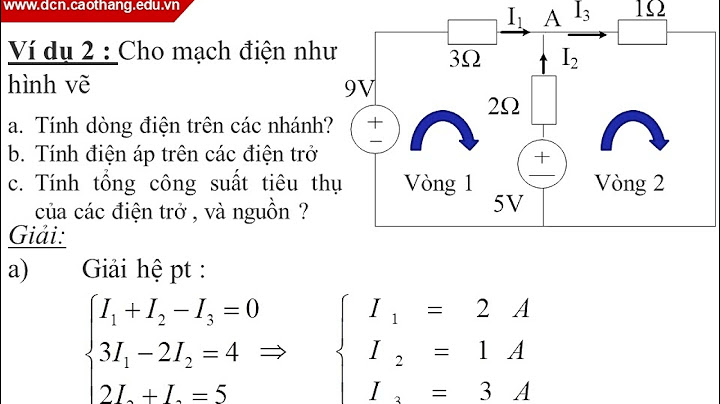
Bài tập - Thực hiện code HTML theo nội dung design dưới đây: Show  Hướng dẫn
Công thức chung
Việc tự học bất cứ một thứ gì cũng là một việc không hề đơn giản, nhất là đối với việc tự học lập trình. Nhằm giúp các bạn có thể tự học lập trình web với HTML và CSS một cách hiệu quả nhất chúng tôi xin cung cấp một số tài liệu học lập trình web với HTML và CSS hay nhất hiện nay.  1. Giới thiệu về HTMLHTML là ngôn ngữ siêu văn bản thực hành đưa ra nội dung về ý nghĩa và cấu trúc của trang bằng cách sử dụng phần tử thích hợp. Mã HTML mô tả giá trị của nội dung trên một trang, bất kể thiết kế hay kích thước của nội dung đó. Ngoài ra, HTML dễ quản lý web và các hoạt động hơn, vì nó hiển thị rõ ràng nội dung của mỗi phần. Phiên bản mới nhất và nâng cao là HTML5, các phiên bản mới nhất của các trình duyệt thông như dụng Safari, Google chrome, Mozial FireFox, Opera, Microsoft Edgg đều hỗ trợ HTML5 . Ngoài ra nhiều tính năng của HTML5 cũng hỗ trợ trên Internet Explorer 9.0. 2. Giới thiệu về CSSCSS là một ngôn ngữ phức tạp, chữ viết tắt của Cascading Style Sheets, nó là một ngôn ngữ được sử dụng để tìm và định dạng lại các phần tử được tạo ra bởi các ngôn ngữ đánh dấu (ví dụ như HTML) hay còn được biết đến là nền tảng của thiết kế và phát triển web. Nó cho phép chúng ta thêm bố cục và thiết kế vào các trang của chúng ta và nó cho phép chia sẻ từ phần tử của trang này đến phần tử của trang khác. Đầu tiên, điều quan trọng là phải biết chính xác cách các kiểu được hiển thị. Cụ thể, chúng ta sẽ cần phải biết các loại công cụ hoạt động như thế nào và thứ tự của các bộ chọn đó có thể ảnh hưởng như thế nào đến kiểu được hiển thị. 3. Tài liệu tự học lập trình web với HTML và CSSCó rất nhiều cách khác nhau bạn có thể sử dụng để học lập trình web với HTML và CSS nhưng tự học hay học online hiện nay có lẽ là phương pháp tiết kiệm và hiệu quả hơn cả (nếu bạn có quyết tâm) Chúng tôi sẽ giới thiệu với bạn một số tài liệu tự học lập trình web với HTML và CSS cơ bản đến nâng cao, hy vọng sẽ giúp ích được cho các bạn. Tài liệu tự học html và css Tiếng Việt - Bộ tài liệu tự học HTML và CSS được cung cấp bởi Devpro Việt Nam Link: https://www.devpro.edu.vn/tai-lieu-hoc-html - Tổng hợp các tài liệu về HTML – CSS chất lượng, trong bộ tài liệu này bao gồm cả file PDF và video Link: http://download.giaotrinhcntt.com/?code=3b2b4efbf9a67a14f7b86e50fce70d81 - Tài liệu học HTML5 và CSS3 cơ bản của trường Đại Học FPT dùng để giảng dạy cho sinh viên, tài liệu này mang tính thực tế rất cao, phù hợp với các bạn học để làm thực tế luôn. Có cả video hướng dẫn rất tiện cho việc xem kết quả trước và code theo. Link: - Tài liệu Thiết kế web với HTML5 và CSS3 được tổng hợp bao gồm: Bài 1 : Những khái niệm đầu tiên về HTML5 Bài 2: Khởi tạo và làm việc với html5 – thành phần của FORM Bài 3 : Làm việc với Javascript và Jquery Bài 4 : Làm việc với các thẻ HTML5 như video, audio, canvas Bài 5 : Làm việc với CSS3 Bài 6 : Làm việc với thành phần mở rộng của CSS3 Bài 7 : Làm việc với thành phần mới và phạm vi ứng dụng của HTML5 Link: Tài liệu tự học html và css Tiếng Anh - Tài liệu được xây dựng bởi W3schools là chuẩn và phong phú nhất Link: https://www.w3schools.com/ - Học HTML và CSS bằng video Link: https://teamtreehouse.com/library/introduction-to-html-and-css - HTML Cheat Sheet chứa các ví dụ code hữu ích và các công cụ phát triển web, trình tạo đánh dấu. Trang này được tạo ra như một hướng dẫn nhanh cho những người đã biết cách làm việc với HTML và CSS. Link: https://htmlcheatsheet.com/ - CSS Cheat Sheet là 1 blog dạy học CSS từ những bước cơ bản nhất Link: https://www.onblastblog.com/css3-cheat-sheet/ - CodePen’s Yearly Top Pens là một website chuyên nghiệp để các bạn theo học với giao diện đơn giản, thân thiết với người dùng và các bài học chuyên sâu luôn là sự lựa chọn hàng đầu cho các bạn lập trình viên. https://codepen.io/2016/popular/pens/ Trên đây là tài liệu học html và css mà tôi tổng hợp được, mong rằng nó sẽ giúp ích cho việc học lập trình HTML và CSS của bạn, theo dõi những bài viết tiếp theo để cập nhật thông tin công nghệ nhanh và chính xác nhất. |